Kotlin) 간단 앱 만들기 Activity 전환 하기
2021. 3. 31. 09:37ㆍIT관련
728x90
반응형

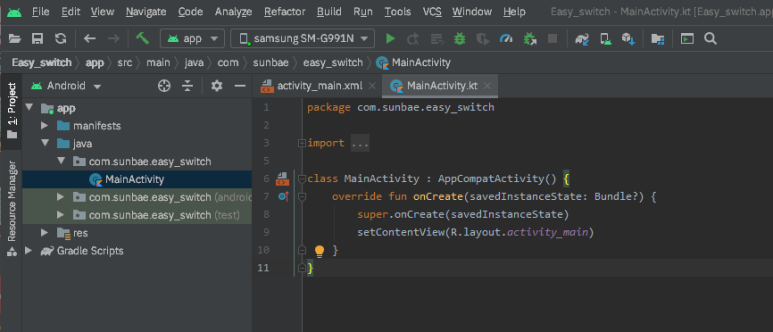
Android Studio에서 New Project 생성 하여 Empty Activity로 생성을 합니다.

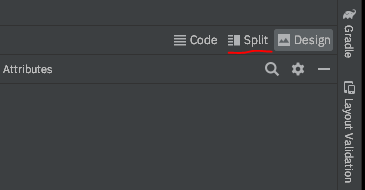
activity_main.xml 을 열어 우측 상단의 Split를 눌러 디자인 모드로 들어갑니다.

기본으로 추가 되어 있는 TextView에 id를 부여해주고
다음 화면으로 넘어갈 버튼을 만듭니다.
<?xml version="1.0" encoding="utf-8"?>
<!-- activity_main.xml -->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Next"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
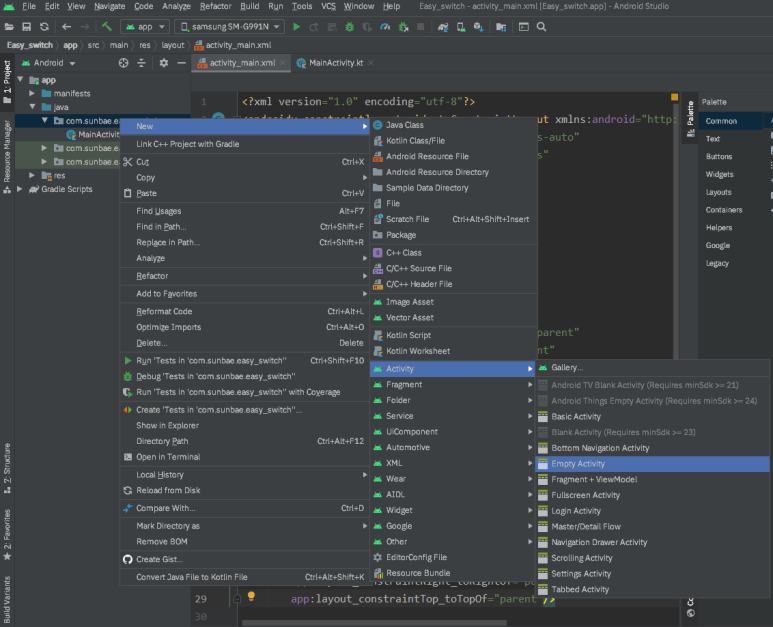
</androidx.constraintlayout.widget.ConstraintLayout>이제 "다음 화면" 을 만듭니다.

<?xml version="1.0" encoding="utf-8"?>
<!-- activity_next.xml -->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".NextActivity">
<TextView
android:id="@+id/tv_comment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Back"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt 로 이동 하여 아래 처럼 작성 합니다.
package com.sunbae.easy_switch
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// TextView에 내용을 '하이하이' 라고 씁니다
setTextViewText()
// 버튼 이벤트 연결
btnNext.setOnClickListener{
// intent 전달
val intent = Intent(this,NextActivity::class.java)
intent.putExtra("name",tv_name.text)
startActivity(intent)
}
}
fun setTextViewText(){
tv_name.text = "하이하이"
}
}만약 아래 코드 작성 시 tv_name 부분에서 오류가 난다면 아래 링크로 들어가 플러그인을 추가하면 됩니다.
blog.naver.com/tnsqo1126/222270887176
화면을 넘겨주는 코드는 작성됐으니 이제 다음 화면에서 값을 받아오는 코드를 작성 합니다.
NextActivity.kt로 이동하여 아래 처럼 코드를 작성 합니다.
package com.sunbae.easy_switch
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_next.*
class NextActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_next)
// intent 넘길 때 받아온 텍스트를 저장 합니다.
val name = intent.getStringExtra("name")
// 텍스트 뷰에 text 씁니다.
tv_comment.text = name
// 뒤로가기 버튼을 동작 합니다.
btnBack.setOnClickListener {
onBackPressed()
}
}
}이제 컴파일하여 실행하면 아래와 같이 실행이 됩니다
728x90
반응형
'IT관련' 카테고리의 다른 글
| 건강보험 피부양자 등록 시 부모님의 혼인관계 증명서가 필요할 땐? (0) | 2021.03.31 |
|---|---|
| ISO/IEC/IEEE 29119 요약 정리본 1장 (0) | 2021.03.31 |
| kotlin) 해결 kotlinx.android.synthetic.main.activity_main.* (1) | 2021.03.10 |
| 카카오톡 팁) 친구의 지난 생일 확인하는 법 (0) | 2021.02.10 |
| ISTQB 합격 후기 !! 두 번의 도전만에 합격.. (0) | 2021.02.04 |